EAE6320_Assignment09
A downloadable game
About the Assignment
This assignment is like a package of all the things we’ve done over the last two assignments. Create a new Builder project, load data from file convert into binary and load the binary file at run time. It is a good practice to do all the things in one go and is really helpful going forward with the system design.
Controls for movement
WASD – Move the Camera in respective direction
Q – Zoom in camera
E – Zoom out camera
Arrow Keys – Move the sphere in corresponding arrow direction
Screenshots

Screenshot of my game
How I finished the assignment
Much of the process for this assignment is to look at the details of the previous assignments to know what has been done at each step. Its just retracing the steps from the previous assignments.
Human readable effect file

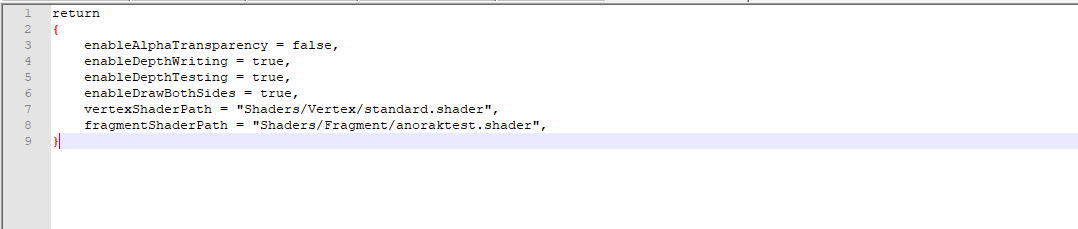
Animating color effect file lua representation
Binary effect file

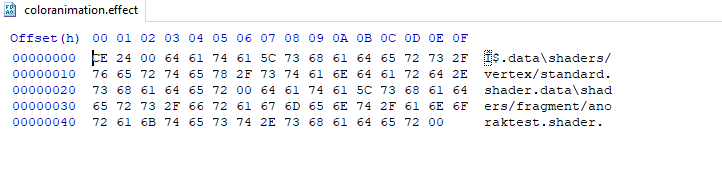
Animating color effect file – binary representation
File path during run time
As you can see in the binary effect file, I’ve added the “data/” prefix to the path in the lua representation. I did this because it is better to do at build time rather than at run time because it saves time (reading and adding data prefix at runtime is costly). But I end up using more bytes rather than what is needed. But I made the choice of having better processing time rather than efficient memory usage. I’ve also added the vertex shader path length, so that I know how much I’ve to offset at the run time rather than calculating it in the run time. This again has the same disadvantage and advantage as above. All the Boolean values are converted into the uint8_t renderstate bits and converted into binary.

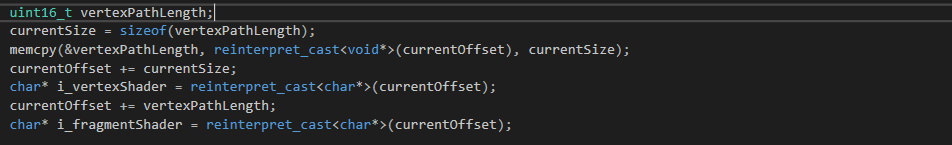
My code for extracting the two shader paths
Leave a comment
Log in with itch.io to leave a comment.